Как сделать ссылку на сайт с учетом всех SEO тонкостей?
6
Как известно, рекомендация других сайтов в интернете зародилась именно с ссылок. Тяжело представить, как поделиться адресом интересного сайта без URL. Не скажешь же своему другу «найди в интернете ресурс с черно-красным дизайном», или набери в поиске «сайт про рыбалку» — в данном случае сайтов будет много, да и позиции их меняются постоянно. Не эффективно также искать страницу по названию, скажем организации — в ранжировании будет не один десяток, а если сайт молодой, то необходимого и вовсе не будет. Однако трудно недооценить значение ссылки на сайте и для продвижения.
Ссылки всюду, они везде…
В настоящий момент интернет кишит URL адресами. Пользователь стремится сделать свой ресурс более популярным — для этого он покупает ссылки на Sape, проводит регистрацию по каталогам, пишет статьи с копирайтами, да и вообще стремится где нужно, да и где не совсем уместно, НО оставить адрес своей странички. Конечно, это не правильно с точки зрения развития интернета, который все больше превращается в переполненную свалку. Также это грозит наложению фильтров с Яндекса и Google Усложняет ситуацию и тот факт , что многие не знают как сделать ссылку на сайт правильно с точки зрения оптимизации.
Поисковые же системы, которые разгребают миллиарды веб-сайтов, рекомендуют придерживаться правила «развивайте свой ресурс, делайте его интересным и привлекательным — и тогда на вас обязательно будут ссылаться». Отчасти это верное суждение, но как же быть молодым проектам, о которых еще не кто не знает, по сути их не для кого начинать развивать — нет не читателей, не посетителей, а пробиться в поиск хотя бы по средне-частотным запросам не представляется возможным в силу молодости ресурса. Нужен рывок, которым и послужат ссылки на сайтах.
Как сделать ссылку на сайт?
Рассмотрим, как же правильно сделать ссылку на страницу сайта. Будем придерживаться основных правил: 1 — адрес должен быть для людей. 2 — мы должны получить прибыль, в плане SEO, при её установки. 3 — не нужно нарушать правила и концепцию развития чистого (не спамного) интернета. 4 — прибыль от установки URL рекомендации должна быть намного больше, чем возможный вред.
Вот так выгладит код ссылки:
<noindex><a href="https://tekseo.su/" target="_blank" rel="nofollow" title="SEO блог">Блог оптимизатора TekSEO</a></noindex> |
где:
<noindex></noindex> |
Являются тегами закрытия от индексации поисковых систем, расположенного в них текста. Стоит заметить, что в настоящий момент только Yandex корректно видит и учитывает данный тег. Его стоит, употреблять для закрытия анкора.
target="_blank" |
Позволяет назначить условие, при котором источник будет открываться в новом окне. Стоит обязательно употреблять для ссылок, которые ведут на сторонние сайты, т.к. в данном случае это не приведет к закрытию ссылающегося, а следовательно и удержит посетителя на исходном проекте.
rel="nofollow" |
Позволяет сделать ссылку на внешний сайт не учтенной в качестве рекомендательной. Изначально поисковая система считает, что все ссылки, которые были установлены на сайте носят рекомендательный характер, в следствии чего по ним утекают показатели ПР, ТИЦ и траста. Однако, если адрес является битым (не рабочим), либо ведет на сомнительный сайт (с вирусом, порнографией, с низким качеством контента), то это наносит большой вред ссылающемуся источнику. Однако, существуют случаи, когда необходимо употребить в тексте тот или иной не качественный проект — к примеру показать, как не нужно осуществлять наполнение ресурса контентом, либо предупредить о мошенниках на стороннем портале. Для этого и служит данный тег. При этом Google не передает вес по УРЛ, но он утекает в никуда (не достаётся никому).
title="SEO блог" |
Позволяет описать ссылку, по которой пользователь перейдет на сторонний сайт. В большинстве случаев конечно достаточно одного анкора, но бывают и исключения. К примеру анкор вида «SEO обучение» скажет намного меньше, чем описание «Платные видео обучения SEO продвижению на ДВД дисках, доставка по почте России». Многие спорят — нужно ли употреблять описание для грамотного продвижения — однозначных ответов нет. Однако все, что помогает пользователям и преподносит важную информацию — является, по мнению поисковых систем, нужным, а следовательно и необходимы для продвижения.
Блог оптимизатора TekSEO |
Анкор — т.е. текст, при нажатии на который мы перейдем на сайт https://tekseo.su/ Анкор чрезвычайно важен для продвижения. Именно по тексту, который расположен в нем, поисковая система поднимает позиции сайта по ключевых запросам (при наличии их в анкоре). При составлении важно учитывать следующие правила: 1 — необходимо соответствие тематики сайта и активной ссылки. 2 — приветствуется включение ключевых слов с различными словоформами (падеж, число), а также с окружающим текстом.
Однотипность ссылки
При создании ссылки на сайт, также необходимо уделить внимание однотипности адреса. Для поисковой системы УРЛ «https://tekseo.su/» , «https://tekseo.su» , «http://www.tekseo.su», «http://www.tekseo.su/index.php» являются разными, хоть и ведут на один источник информации. При подобной разношерстности вес (ПР, траст…) может не корректно распределиться, что приведет его потери, а также к потери позиций и усложнению продвижения.
Абсолютность УРЛ
Важно понимать, что вид типа «/about.php» хоть и правильно работает внутри ресурса, но полностью бесполезен при копировании информации на другие источники. Постарайтесь избежать относительных адресов! Абсолютная ссылка передаст вес вашему ресурсу при копировании текста на другой сайт, а также позволяет поисковой системе правильно определить автора информации при копипасте (воровстве контента) до индексации текста на вашем проекте.
Латиница — лучше!
Как бы я не любил свой родной русский язык, но в отношении ссылок для сайтов наиболее приемлемым вариантом будет использование английской раскладки.
Приведу пример, который устранит все «против» сказанного:
Источник «https://tekseo.su/мир.html» при копировании из браузера будет иметь весьма не аппетитный вид «https://tekseo.su/0%9C%D0%B8%D1%80.html».
Всё просто — кириллица преобразуется в шестнадцатеричный код:
М → %D0%9C
и → %D0%B8
р → %D1%80
Транслит URL
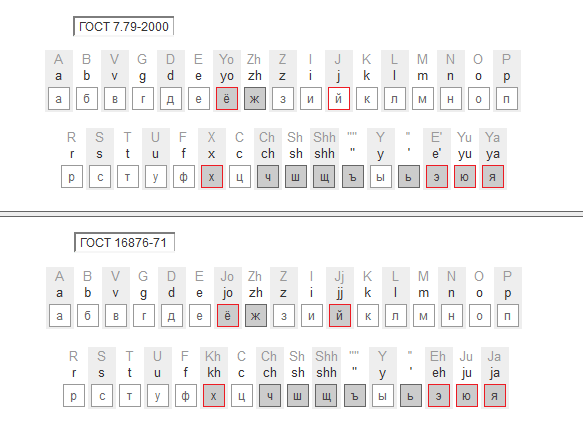
Как мы уже не однократно говорили, необходимо делать URL как можно более информативными. Транслитерация, т.е. перевод русского слова, на созвучный английский (привет = priwet) позволит сделать адрес страницы более дружелюбным для поискового робота. При этом, необходимо придерживаться правил соответствия кириллических букв созвучных им латинским.
Не буду вдаваться в разбор всевозможных стандартов, скажу лишь одно — за многолетнюю практику я выбрал ГОСТ 7.79-2000 как наиболее правильный и удобный вариант. Но, если ваш плагин позволяет использовать только ISO, или ГОСТ 16876-71, то выберите последний. ISO однозначно не заслуживает внимания!
Примечание: твердый и мягкий знаки я рекомендую удалять. Одиночные или двойные кавычки не как не красят УРЛ!

* Красным выделены буквы, которые имеют различия в английских значениях
Нижний регистр
Наверняка вас бы весьма раздражила надпись «ПрИвЕт». Такие «веселые горки» выводят из себя самых сдержанных людей. Ну а так, как поисковая система стремится максимально походить на человека, то считайте, что к ней нужно относиться с уважением и не играть её нервами )) Я советую всегда использовать при создании ссылок только строчные буквы. При чем это правило применительно ко всей структуре адреса, включая и расширения файлов. В таком случае ваш сайт наберут всегда и всегда перейдут на него, ведь заглавные и маленькие буквы порой не не просто имеют разный размер, но и являются по сути совсем другими ссылками.
Правильное разделение слов
Если URL имеет несколько слов, то разделителем для них должно являться тире. Компромиссы тут не уместны! Ведь пробел отобразится как «%20», а нижнее подчеркивание не является разграничителем. Также не должно быть точек, а в конце (до расширения .html или другого) должна стоять лишь буква, или цифра.
Только буквы и цифры
Любителям вопросов, восклицаний и прочих символов (кроме тире) — откажитесь от этого захламления и перейдите на сторону добра. Нужно использовать только алфавит и арабские цифры. Иначе будет брешь в CMS системе, появятся проблемы индексации, ну или просто понизите себе карму 🙂
Подытожим
Теперь вы знаете, как сделать ссылку на сайт и при этом не навредить ему. Использование этих простых принципов позволит сделать прибывание пользователя более удобный, исключит закрытие исходной страницы, а также не позволит понизить вес ресурса и тем более нанести ему вред.




Познавательно. спасибо!
спасибо за информацию!
Добрый день! Скажите, пожалуйста, как поставить код ссылки на свою страничку, чтоб другой мог скачать этот код и поставить у себя на сайт. Код ссылки сделала с картинкой, но когда ставлю на страничку — выходит сразу картинка и нажав на нее, перехожу на страничку своего сайта, т.е. как ссылка работает нормально, но как поставить на страничку, чтоб другие могли скопировать код и поставить себе??? Подскажите….. пожалуйста!
Есть много способов, но что бы не заморачиваться с версткой кода можно все знаки (к примеру <> ") заменить html кодом. В результате пользователь увидит знаки, хотя они не будут учтены системой как рабочий код.
Что бы было проще — покажу наглядно:
В коде это будет выглядеть примерно так:
А отображаться для посетителей сайта уже так:
Скажите, пожалуйста, а есть такие плагины, они автоматически подменяют внешние ссылки на сайте, как бы «пряча» их (не знаю, как точнее выразиться), есть от них толк?
Сейчас поясню. В общем, есть плагины-обфускаторы, они как раз оборачивают ссылки в noindex/nofollow (обычно можно настроить, как и что обрабатывать, например, только линки в комментариях и т.д.). А еще есть плагины, которые меняют html-гиперссылки на скриптовые, и перенаправляют пользователя на другой сайт через goto. Короче, оба варианта рабочие, во втором случае боты просто не понимают, что это ссылка.